デザイン思考:フィッシュトラップモデルのインターフェース設計における改良と応用
目次
0.この記事を書いた背景
1.フィッシュトラップモデルを使う目標は何か
2.このデザイン思考モデルをいつ使うか
3.このデザイン思考モデルをどう使うか
4.このデザイン思考モデルの限界
5.振り返り
0.この記事を書いた背景
今回は、思考の発散と収束に関する思考モデルを紹介します。私はこの思想をインタフェースデザインの部分に使ってみました。ばらばらに飛び散ったアイディアやヒントなどの抽象概念から実行可能な行動プランを整理し、最終的に視覚造形案を作り出すのに適しています。
このモデルの原型は『デザイン思考の教科書 欧州トップスクールが教えるイノベーションの技術』(アネミック・ファン・ブイエン, ヤープ・ダールハウゼン, イェレ・ザイルストラ, ロース・ファンデル・スコール, 石原薫訳2015,P115)で述べられています。それは総合、発散、分類など一連の過程を説明して、まるで一枚の漁網のように「最終解決案をつかまえる」ということです。
私はこのモデルを使う時、自分の理解もプラスしてUIデザインに適した思考モデルにしています。さまざまなプランを組み合わせてみて、最終的にクライアントに最適なインタフェースデザイン案を作ります。
1.この思考モデルを使う目標は何か
発散的に考え、知恵を集めることによって、最後のデザイン造形を確定することです。
手順を踏んで、思考のプロセスを整理し、効率的なアイディアを出すことができます。
2.この思考モデルをいつ使うか
レスポンス型Webデザイン(Responsive Web Design)の視覚造型部分で使います。デザイン部分に必要な機能要求や基本的な要素があり、ユーザによりよい使用体験を与えるために、さらに最適化したデザインにします。
3.この思考モデルをどう使うか
デザイナーは以下の各ステップで様々なデザイン案を探索し、いろんなディテールを改善することができます。
(1) トポロジー(Topological)レベルから構造コンセプト(structural concept)を得る。

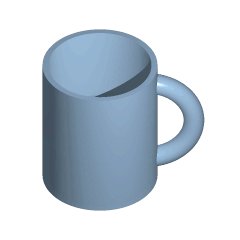
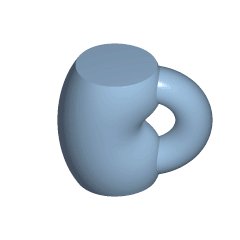
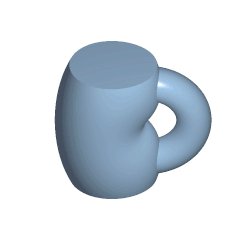
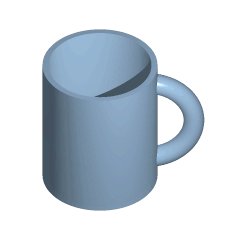
図1:Topology-Motivation. Wikipedia. https://en.wikipedia.org/wiki/Topology, 2020年02月08日更新(最終閲覧日:2020年2月14日)
トポロジーは、何らかの形を連続変形しても保たれる性質に焦点を当てたものです[図1]。トポロジーの概念の中ではコップとドーナツ(トーラス)は同じになります。この概念は、レスポンスデザインにおいて、SP側とPC側の関係をイメージで表現しています。異なる表現があるかもしれませんが、情報内容とロジックは同じです。このステップでは、可能な限り変化のパターンを分類し、相互作用の正当性を確保するための適切な構造を見つけるべきです。構造概念は、インタフェースデザイン作業をするとき最初に確認すべきものです。
ナビゲーションを例として、多くのサイトでは実際に複数のナビゲーションシステム(navigation system)が提供されており、それぞれが状況に応じてユーザーを誘導する役割を果たします。
グローバルナビゲーション(global navigation);ローカルナビゲーション(local navigation);サブナビゲーション(supplementary navigation);コンテキストナビゲーション(contextual navigation);フレンドリーナビゲーション(courtesy navigation);サイトマップ(site map);インデックス (index)
サイト全体の規模に合わせて、デザイナーはいくつかの種類を選び、1つの「構造概念」を構成し、ユーザーに「彼らはどこにいる」、「彼らはどこに行けるか」を明確に教えます。
(2)タイプ(Typoligical)のレベルから公式コンセプト(formal concept)を得る。
分類方法を確定し、絶えず組み合わせて試みて、合理的で実行可能な正式な概念を探し出す。このとき、インタフェースのモデリングはすでに規模を割り出しています。
グローバルナビゲーションを例として:
①位置別:上部分布、下部分布、左側分布、右側分布
②展示効果別:ラベルタイプ、引き出しタイプ、プルダウンタイプ、アンカータイプ
それらを組み合わせると、次のようなさまざまな可能性が生じます。
例えば:
上部分布+ラベルタイプ: https://www.apple.com/jp/

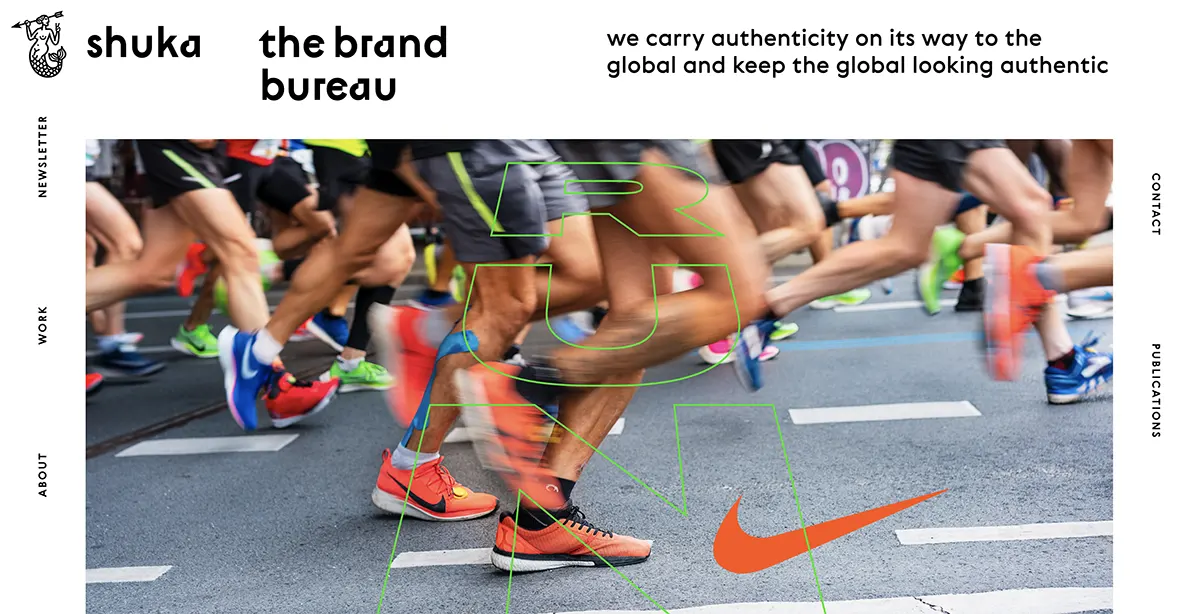
左側分布+右側分布+ラベルタイプ: https://shuka.design/

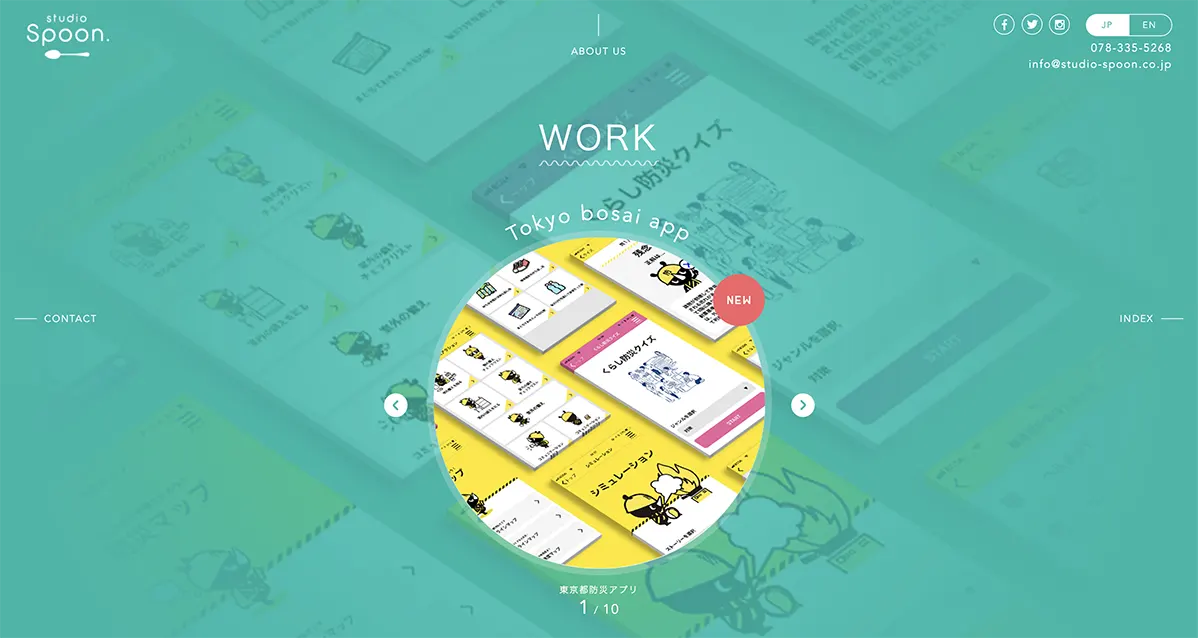
上部分布+下部分布+左側分布+右側分布+ラベルタイプ:https://www.studio-spoon.co.jp/work/

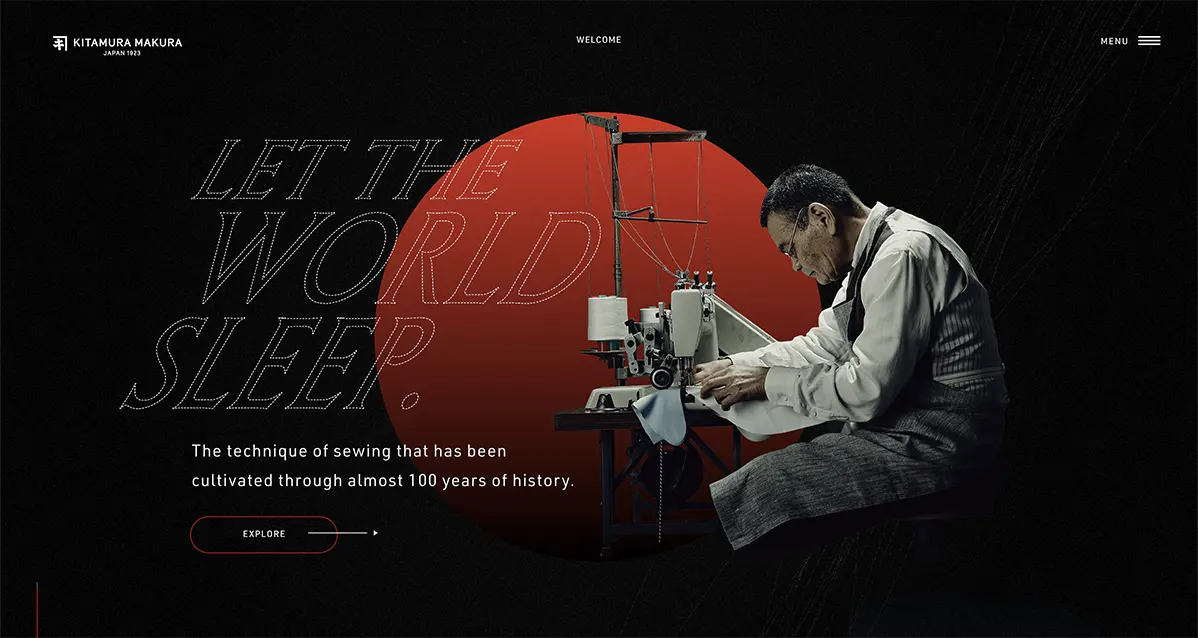
上部分布+右側分布+引き出しタイプ:https://www.kitamura1923.com/

(3)形態(Morphological)レベルから造形コンセプト(material concept)を得る。
最後に、ラインの輪郭、色、素材表現、モーション効果、音などの細部から、ブランド効果を強化する。最後の造形概念を得る。
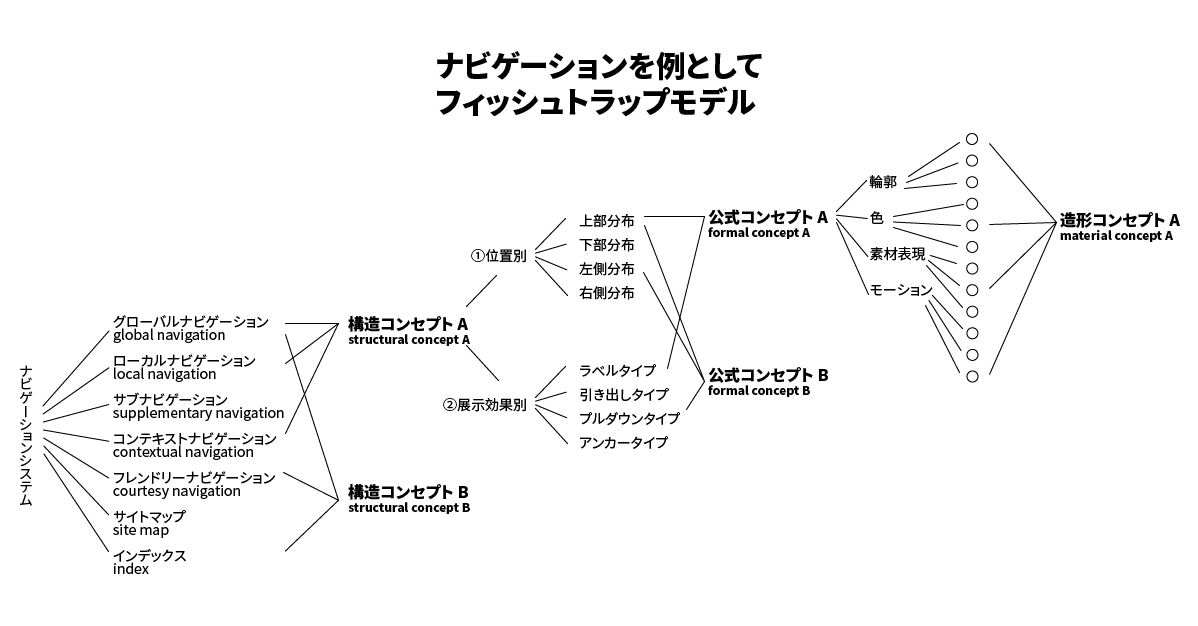
最後は、このフィッシュトラップモデルのデザイン思考の脈絡を図で見てみましょう。

ここまでの3つのステップは、どのように発散するのかを説明していますが、アイデアを収束させるにはどうすればいいでしょうか?実際は、ブランドコンセプトを深く理解するのはとても重要であり、あらゆるデザイン段階を指導する中核となります。ブランドコンセプトは、この放散した網を最終的に一つの充実した表現力のあるデザイン造型にまとめることができます。
4.このデザイン思考モデルの限界
UIデザインにおいて、どの機能をどのインタフェースで実現するかは、ウェブ全体を組み立てる際に決めなければなりません。これらの機能がどのようにユーザーに認知されるかは、インタフェースデザインの範疇に属します。漁網の思考モデルはユーザーが感じる問題を解決するのに適します。つまり、インタフェースデザインの造型問題を解決するのには適していますが、界面の要素の機能を定義するわけではないのです。
5.振り返り
デザイン思考モデルを使うことは、アイデアの発揮を制限するのではなく、逆にどのようなアイデアは試したことがあるのか、どの組み合わせはまだ試していないのかを明らかにし、効率的にアイデアを生み出すことができます。
普段情報収集するとき、このようにケースを整理すれば、今後の似ている案件があったらすぐに思い出すことができます。これでデザイン生産率が向上したのではないでしょうか。
参考website: